Mengenal Function dan Event Handling
Dalam pemrograman, fungsi sering digunakan untuk membungkus program menjadi bagian-bagian kecil.
Logika program yang ada di dalam fungsi dapat kita gunakan kembali dengan memanggilnya.
Sehingga tidak perlu menulis ulang.
Pada kesempatan ini, kita akan belajar tentang fungsi di Javascript.
Mulai dari cara membuat, memanggil, hingga membuat program CRUD sederhana dengan fungsi.
Mari kita mulai…
Apa itu Fungsi?
Fungsi adalah sub-program yang bisa digunakan kembali baik di dalam program itu sendiri, maupun di program yang lain.
Fungsi di dalam Javascript adalah sebuah objek. Karena memiliki properti dan juga method.
Event Body Onload
Cara Menggunakan Event Onload pada Javascript. Event pada JavaScript dapat dikatakan sebagai fungsi pasif (passive function) yang disediakan oleh JavaScript. Proses event akan berjalan apabila suatu aksi tertentu dikenakan pada elemen HTML tertentu. Dan untuk Event Onload ini akan di eksekusi jika suatu object telah di load, contohnya jika halaman website kita sudah di load maka akan di eksekusi kode event javascriptnya.
Event Onclick
Event Onclick menangani DOM
Di tingkat paling dasar, situs sebuah web terdiri atas dokumen HTML serta CSS. Browser membuat representasi dokumen yang biasa disebut dengan DOM (Document Object Model). Dokumen tersebut memungkinkan Javascript dapat mengakses serta memanipulasi elemen dan juga style situs web. Model ini diatur dalam struktur ojek serta mendefinisikan:
- Properties dan event elemen HTML
- Elemen HTML sebagai objek
- Method guna mengakses elemen HTML
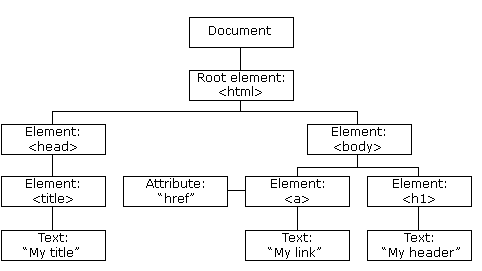
Objek dokumen merupakan model dokumen HTML yang berisi kumpulan fungsi serta atribut berupa objek berdasarkan elemen HTML yang dapat diilustrasikan dengan bentuk pohon seperti di bawah ini:

Struktur seperti pohon ini akan memudahkan Anda dalam memakai elemen tertentu. Elemen-elemen di atas disebut node. Tidak hanya elemen, namun atribut elemen dan teks juga memiliki node tersendiri, yaitu attribute-node untuk atribut elemen dan text- node untuk teks.


Komentar
Posting Komentar